Jankos:支持BLG,想看Bin打Zeus;想看比去年激烈的决赛
75
2024 / 10 / 28

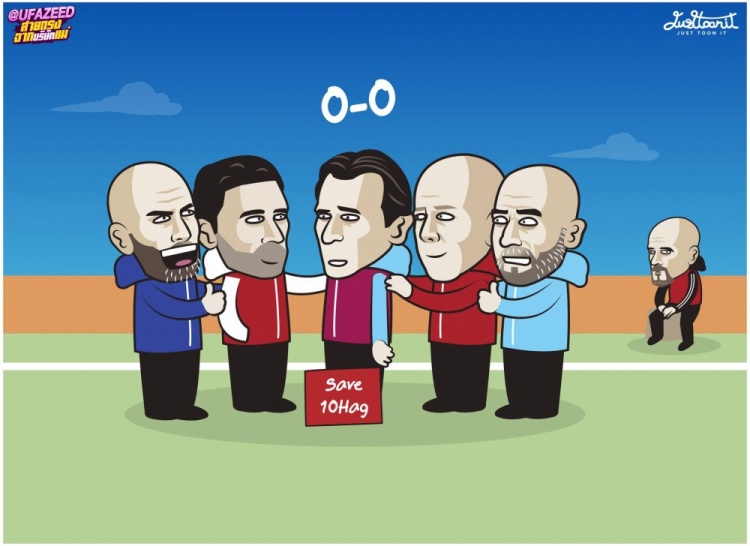
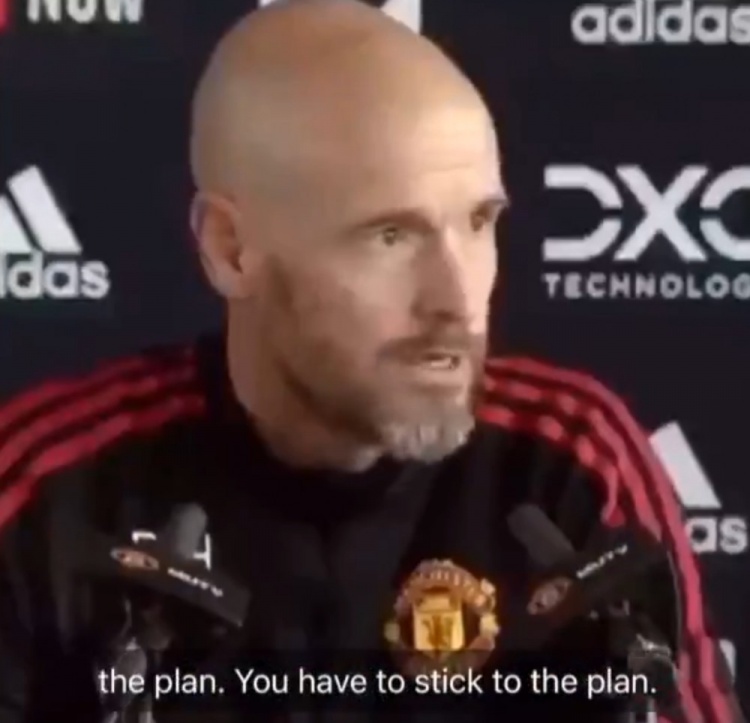
滕哈赫下课倒计时?

看看这庞大的督战团

埃梅里!虽然你尽力了,但这0-0对于保滕来说,可能不太够哇

已经第14了!计划有变!争四取消!准备保级!

您要是这位,我就允许你说保级↑

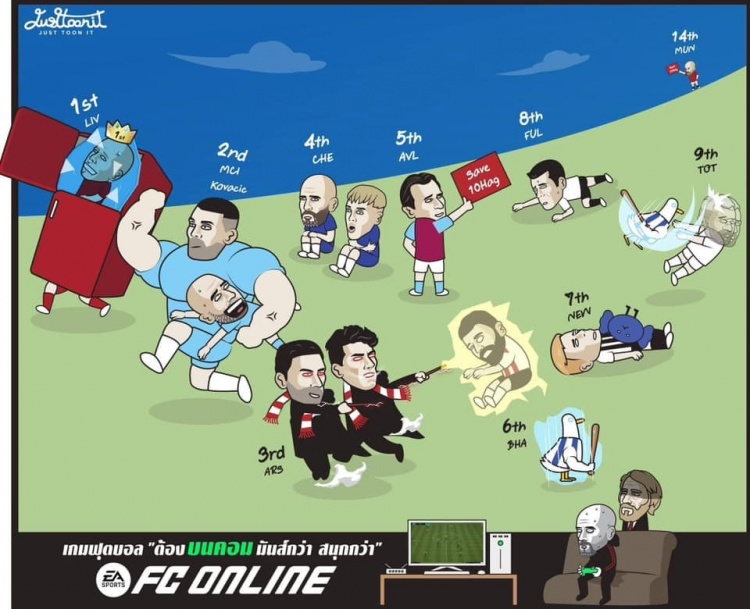
滕帅近2场的恩人

你知道滕哈赫吗?那个秃头骗子,我拯救了他的工作。

另一个光头主帅可不一样哦

滕:以和为贵!以和为贵!懂么?

队史前7轮最低积分!
滕:你知道的,19/20赛季曼联前7轮也只有9分,但最终排名第3拿到欧冠资格,我们现在也只是少了1分而已

好你个滕,偷偷找了当球童的新工作

是的,你说的都对!没了你趣图更新速度还得再慢一倍😭


你看,有这么多的高光,一定要留下啊!

玄德公,您的日子也是跌宕起伏呀

7轮2胜2平3负,欧战2场2分

7轮3胜2平2负,欧战2场0分

似乎德赫亚整个曼联生涯都没扑过2个点

难道真有“散是满天星”的说法?

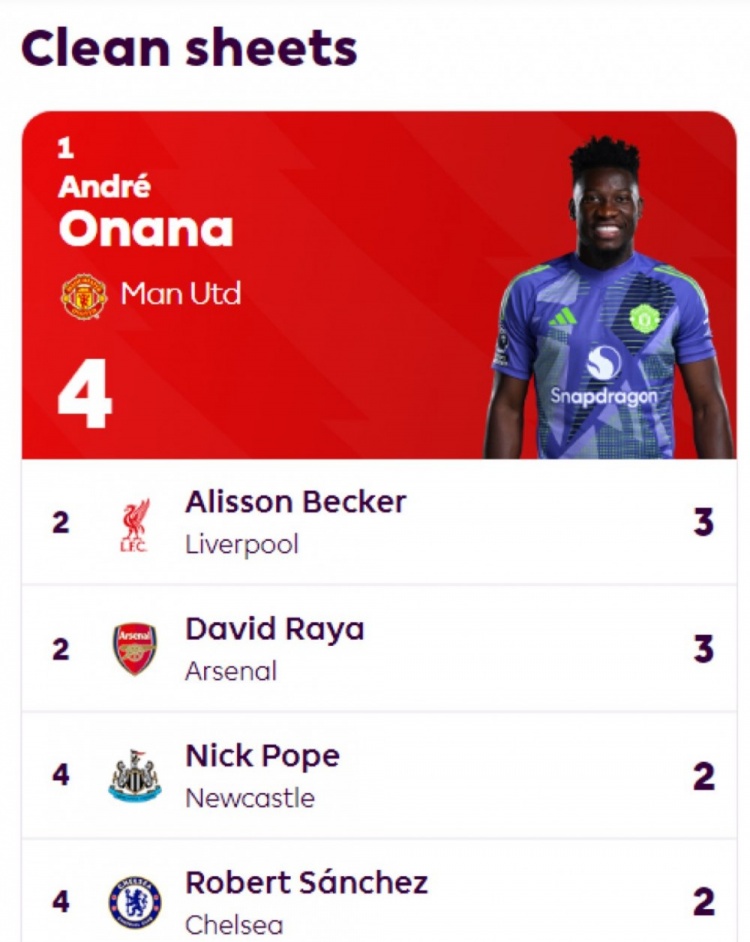
但是我们家奥纳纳也没问题啊!

零封最多,积分榜第14,也是很罕见了
滕:你知道的,我们在零封榜上排名第一,说明我们在防守方面已经有了质的改变!


滕!最想看的一集!你可一定要坚持到发布会德比啊!

最后,无奖竞猜:你能看出这像哪位球员吗?
a.topic-link {margin: 10px auto;display: block;width: 600px;}.topic-box {width: 600px;height: 75px;background: url("//tu.duoduocdn.com/uploads/day_160627/201606271101388748.png") repeat-x;margin: 0 auto;position: relative;}.topic-thumb {position: absolute;left: 5px;top: 3px;height: 69px;width: 92px;background: url("//tu.duoduocdn.com/uploads/day_211012/zt_5491634044736.jpg") no-repeat;background-size: 100% 100%;}.topic-angular{position: absolute;right:0;top:0;width:46px;height:42px;background:url("//tu.duoduocdn.com/uploads/day_160627/201606271101463680.png") no-repeat;}.topic-box b {position: absolute;left: 105px;right: 15px;color: white;line-height: 75px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}每日趣图——足球 .qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }



发表评论

暂时没有评论,来抢沙发吧~